Kraven Manor
Summary
|
Go to Kravenmanor.com for the latest news and updates. |
Tasks
|
Media
Kraven Manor, when AAA quality meets horror indie games -CreepyGaming.net
Kraven Manors wins at Intel University Games Showcase
PewDiePie’s Review/Lets Play of Kraven Manor
Iterative Design: Entryway
The Entryway is the central hub of Kraven Manor. It didn’t start out that way; it took iterating to bring it from a transitional room to the central hub of the entire manor.
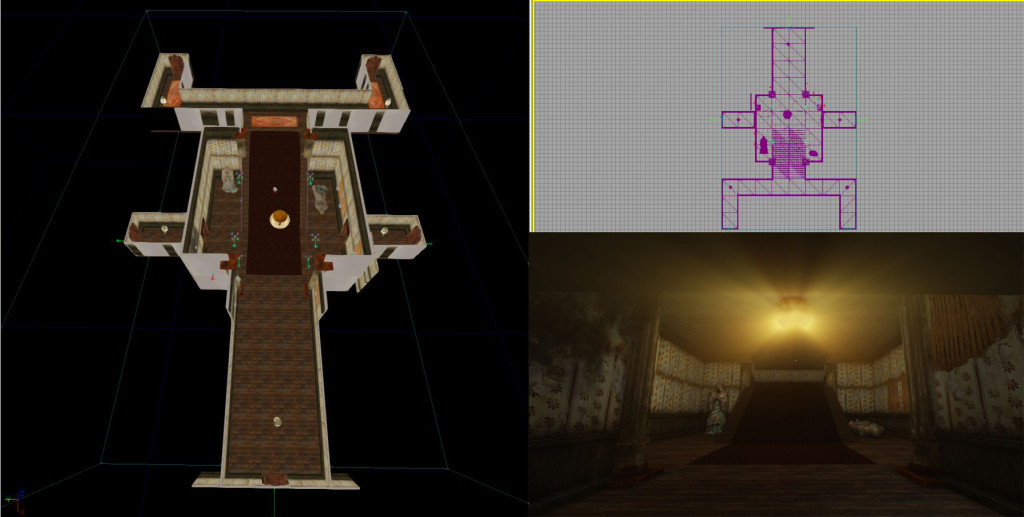
When first prototyping rooms for the Proof of Concept: Technology Milestone I built an entryway of sorts. In my initial design, the entryway was just one of a many rooms designed as a transition room, taking the player to and from special rooms (story, event, scare, etc.). During testing, due to its large staircase and many doors, testers gravitated immediately to using the room as a major landmark in their explorations.
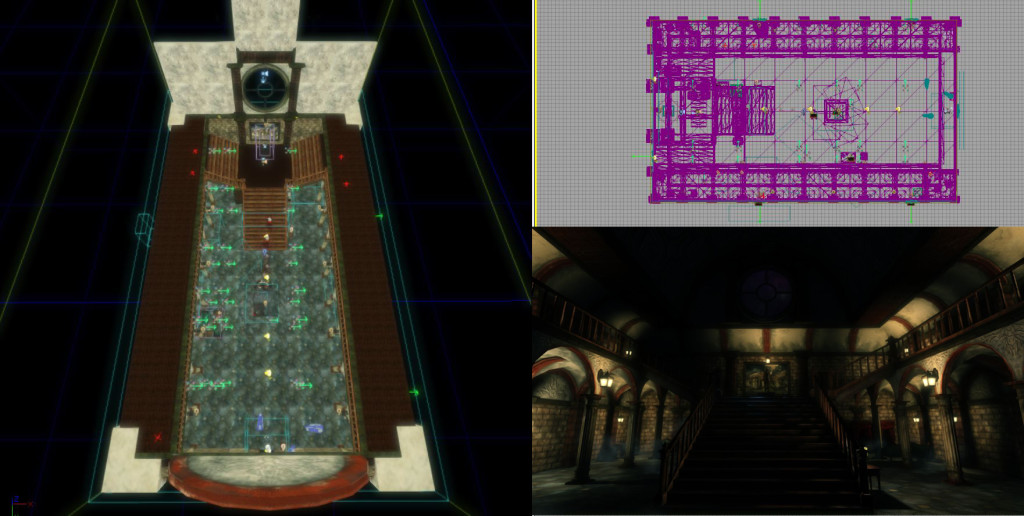
After Proof of Concept: Gameplay milestone the main design of the game changed from pre-generated random layouts to the player explicitly controlling the layout, a new entryway was created to reflect these changes. The Room Table became the center point of the room, allowing the player to modify the mansion’s layout. The walls were squared to allow for easier attachment of new rooms. Random scares were implemented throughout the room such as the sound of footsteps coming from above, the statue watching you, and a storm outside constantly playing with the lights. This was also the last iteration before turning the Entryway over to the team.
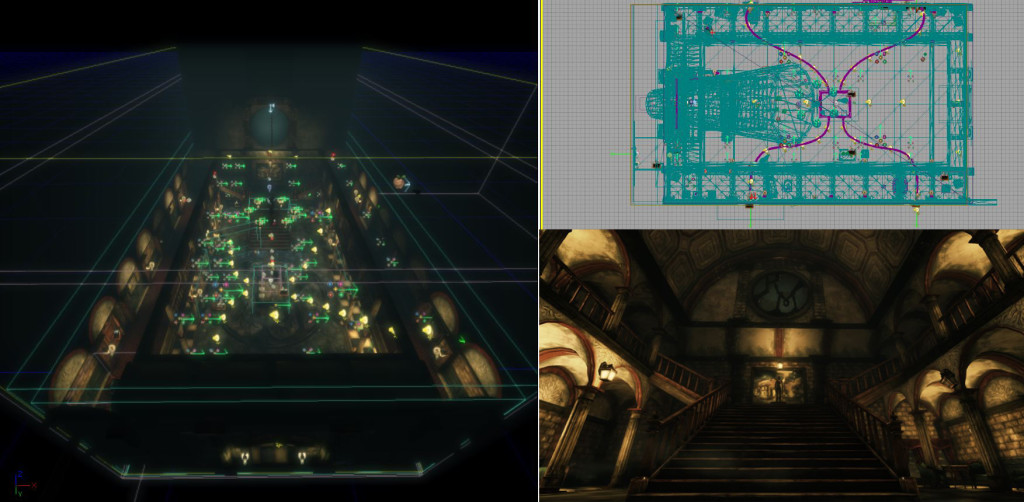
After feedback from play testers and team members, the final iteration of the entryway shows a number of changes. The room and the stairs are thinner, the random scare moments were removed and replaced by dedicated specific scares (The statue turning to face the player on the stairway landing, the player tripping after the first room model is found, lightning crashing at specific moments) Level flow and game narrative took center stage by the end of this iteration.
*A note on the Final Iteration: Because the entryway became the hub of the game and so significant to gameplay it includes the work of practically the entire team.
Scripting Entryway: Final Encounter
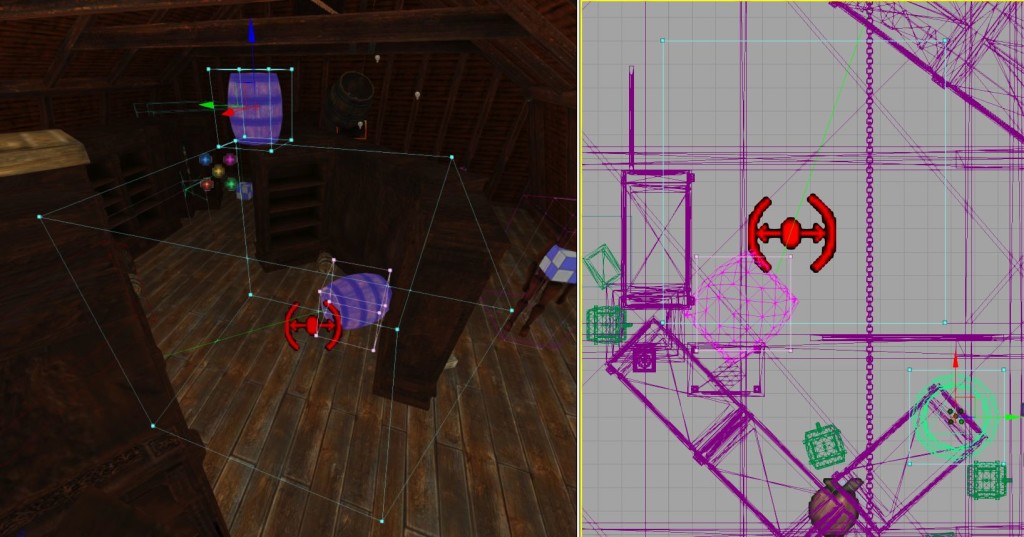
Taking up where the sideways library left off, the last puzzle/encounter of the game begins with the player’s oasis of safety torn asunder. Fire has spread to the first floor of the entryway and as the player comes up from the lower landing they see the statue hovering in midair with power flowing around him.
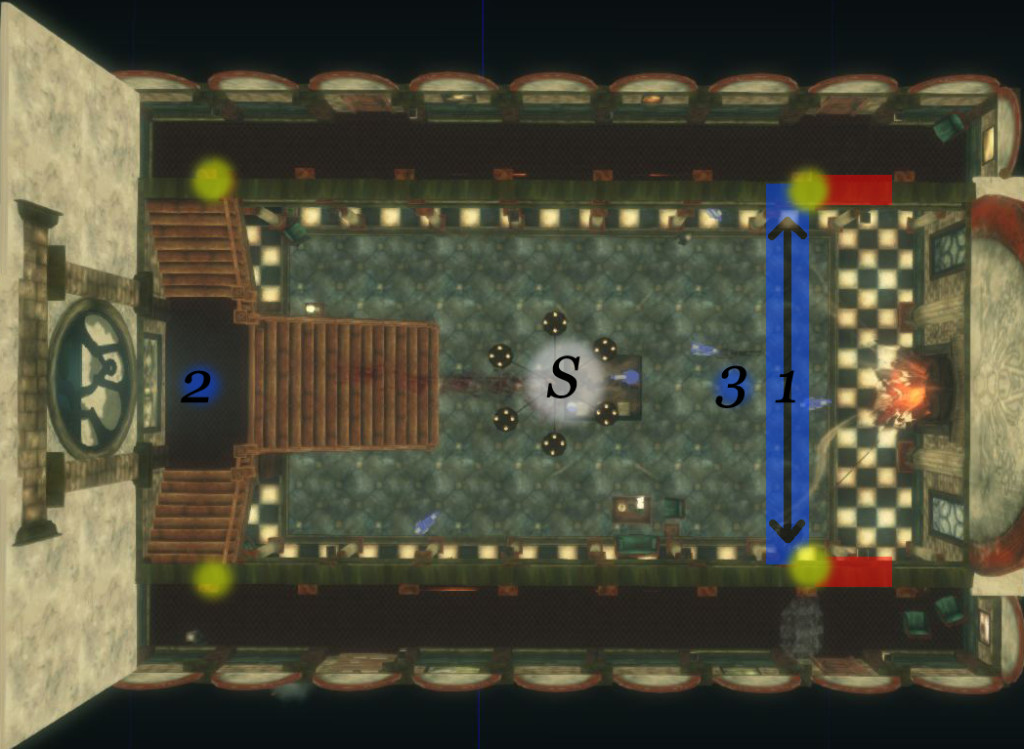
The player has just walked in to the final encounter, a timing puzzle with deadly consequences, they know from the last few rooms that the ghost that the statue fires is captured and neutralized by the large glass orbs. The statue has taken up a position at the point marked S and is now firing like a turret at the player. As they look around, dodging the statue’s attacks, they hear and then see an orb swinging back and forth (Marked with a 1). They then realize they have to go up to the 2nd floor. Down near the where the orb is swinging a section of the railing has fallen out (Highlighted in Red). By dodging back and forth from behind a pillar (Marked in Yellow) the player can time it so that the statue to hits the orb. Instead of that being the end the Orb goes flying off, it settles into a hovering up and down above the center landing of the stairs (Marked with a 2). Once again ducking behind a pillar (yellow) and timing the attacks against the motion of the orb results in the orb being struck. Flying off again, this time it comes to rest in front of the door and rotates at crazy angles but does not move (Marked with a 3). The player then hides behind the orb, the statue strikes the orb and with that the ending cinematic begins.
To achieve this I built interdependent 2 systems, one to control the animations of the orb the other to control the phase of the encounter.
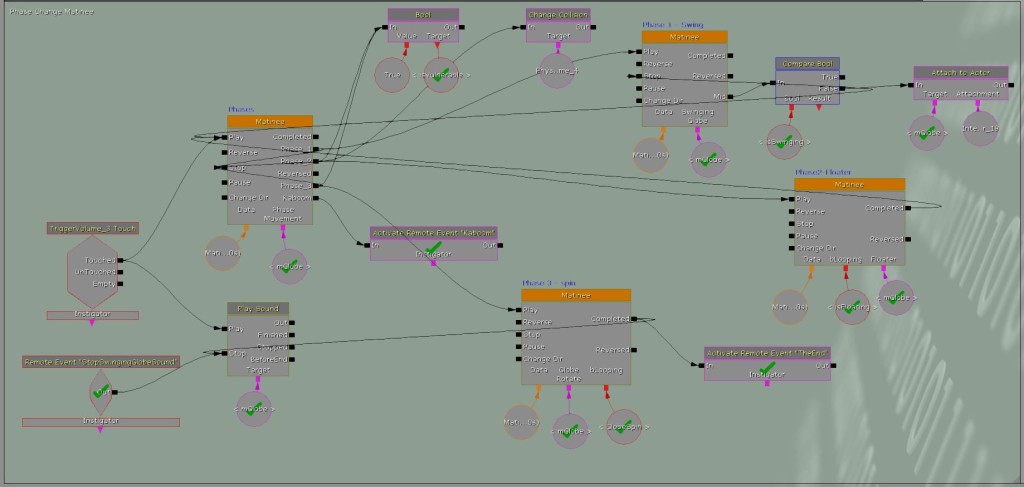
Phase Animation Sequence
For the animating the phases I built 4 different matinees, one for phase control and the path of the orb, the other 3 to animate the motions of the individual phases. Each matinee was set to animate based on the current position of the orb not on any one location, this allowed for multiple matinees to control a single object.
For the main phase matinee, I animated it so that it would carry the orb to the correct positions smoothly. I then annotated it to fire events to initiate individual phases and ignite the second floor on fire (Kaboom remote event) for example. Each of the other matinees had their individual animations set to their corresponding phase’s animation and their bLooping trait made visible in kismet. This bLooping trait is used to keep the animation looping at the correct phase. Once it has been set to false by the orb being struck (see Phase Control), the phase’s animation completes and its complete node fires off to the main phase matinee to move the orb to its next position. Once the last animation completes the ending begins.
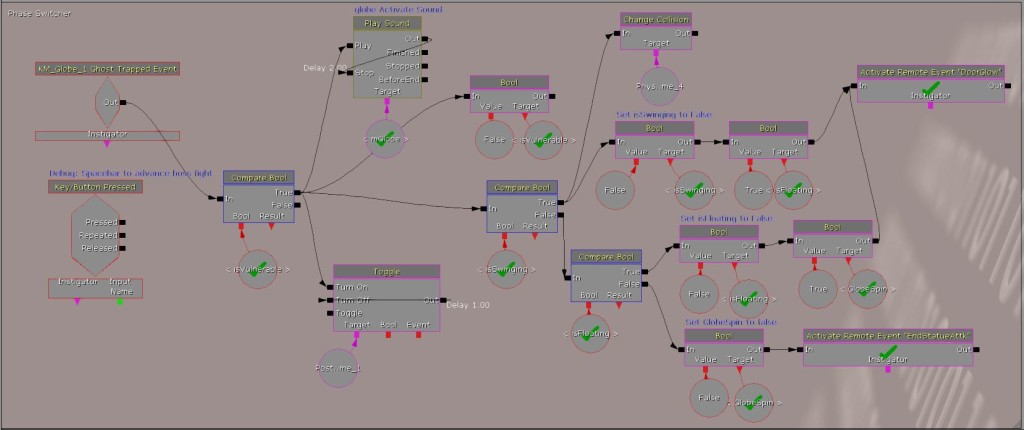
Phase Control Sequence
For the stepping through the phases of the encounter I built a set of nested boolean checks that would check against and then toggle the bLooping traits on the matinees. Based on how the animation controls are set up, once the boolean bLooping is set to false the phase ends once the animation completes, causing the phases matinee complete node to fire. After a boolean tests true, the sequence then sets the boolean to false and for the next phases boolean to be true. This allows me to ensure that the Phase Animation Sequence is stepping through each phase in the correct order.
Bugs in the System
Occasionally, the statue’s attack would strike the orb while the phase change animation was playing. This would cause the orb to skip a phase. To fix this I created a boolean called isVulnerable and a boolean check that I placed at the beginning of the Phase Control sequence. I then set it to false after first striking the orb successfully and set it to true when the orb reached its destination; this caused the second strike to fail to move the phases forward. Bug fixed.
Scripting Attic: Falling Objects
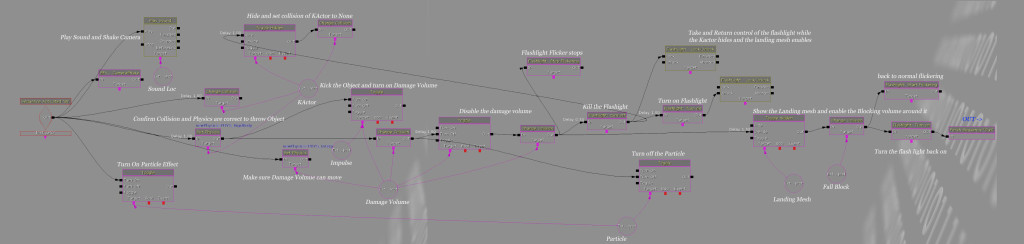
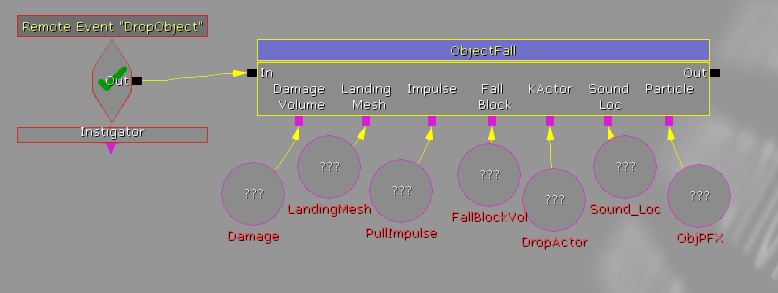
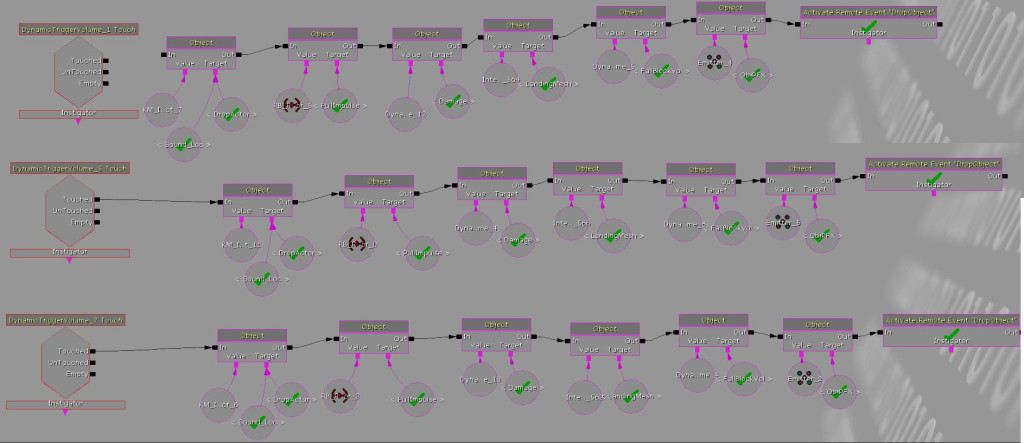
In various parts of the attic, objects are placed on the top of other objects while appearing stable. Once the player completes the gating puzzle the falling objects become active. The idea for this scare is simple, however due to the repetitive nature of the task a Sequence was created to simplify the scripting and function like a procedure.
The sequence required 2 meshes (the upper mesh must be a KActor), 2 trigger volumes, a collision volume, a particle effect and a RB Impulse Actor, for each falling object. In addition, screen shaking and a sound effect are initiated during the sequence.
- The meshes are placed in the start and end positions for the falling object
- Inside of the upper mesh the particle is placed and attached
- Around the start mesh a trigger volume is placed and attached to trigger when it hits the player
- Around the end positions mesh a collision volume is placed to ensure proper collision and pathing
- A larger trigger volume is placed along the player’s path to trigger the sequence
- The Impulse Actor is than placed by hand to ensure that the falling object will eventually reside near the end point
- The end mesh and it’s collision volume are hidden/disbled
These objects in and of themselves are not scary, they are one of the tools we use in Kraven Manor to increase tension and scare the player. In the attic, lack of lighting while your flashlight isn’t working coupled with the sounds of a storm and the occasional creek of a statue set the stage for the player to be scared by an object falling on or near them.
Postmortem
What Went Well
The Entryway
In the beginning the Entryway was just another transition room, one of many. Through testing our Proof of Concept: Gameplay milestone we learned a lot about the game we were making. Changes to the basic structure of the game required us to create a centralized room to base the game from. From this new design I created the Entryway. It is the first thing the player sees when the game starts and their inevitable return destination to add more room pieces. After the house begins to collapse and catch on fire, in the players rush to get out, their return to the Entryway is the culmination of their journey. It started here and it will end here.
Communication among the LD’s was top notch
Each of us knew what the others were doing and we helped each other when problems occurred. If any of us had a problem our best resource was seated to the left and right. I doubt that this game would have been as good as it is if not for each of us stepping up and helping one and other. My problems were my teammates and theirs were mine. Together we talked through every major problem we encountered and then dealt with it. Everyone knew their piece of the puzzle and how it fit with the others.
And, during our summer break some of us stayed behind to work on Kraven Manor. With the free time to add new content for the game, I partnered with Cliff Bell to create the Attic. Between the two of us we designed, iterated and then built the Attic.
Team Unity
It’s hard enough making a game, being a team player makes it easier. Thanks to a shared vision of where we were, at any given moment, and where we were going galvanized the team into top form. This is not to say that there weren’t disagreements, we talked, argued, and discussed many points about the game. But once a decision was made we all followed the leader, did our jobs, and the results speak for themselves.
What Went Wrong
Puzzles were not communicated well which caused some friction
Throughout the game the player is presented with various puzzles that have to complete to progress. With each puzzle an element of danger was added to create a sense of urgency and fear in the player. When a puzzle isn’t communicated properly to the player frustration occurs as they try to complete it, if they attempt it at all. Certain team member’s wearing the hat of tester had a frustrated reaction to some puzzles and this caused friction amongst the team. The friction was due both because of the lack of communication in the puzzles and the way that the testers reacted to them.
While the level design team tried to work out the kinks in the puzzles, those testers who reacted badly apologized for their behavior. No one developed a grudge because we knew that this was just part of working with other people. Respect each other and know that everyone opinion matters.
Team became distracted by ‘Let’s Play’ videos
Once we posted a build of our game to indieDB and shared it with our friends on Facebook I figured that would be the end of it. Two days later someone got the bright idea to search YouTube for “Kraven Manor” and what we saw shocked us. People we didn’t know were playing our game and posting their “Let’s Play Kraven Manor” videos. Needless to say we were floored. We had posted it on the internet to give our friends a way to see what we were working on and a lot more people than just our friends were enjoying our game. The number or Lets Play videos just kept increasing, every day more and more people posting themselves playing Kraven Manor. We watched every video we could and got nearly nothing done. It took willpower and the knowledge that we still had a game to finish which kept us from wasting too much development time watching those videos.
What I learned
Working on a team
Prior to this project, the largest team I had ever been on as a developer was 5 people. On those projects we usually worked without other people directly modifying each other’s content. For the Entryway, that concept went right out the window. Major pieces of the game had their place in the Entryway, the Entryway was made the persistent level and now everyone needed to work in it. This was a bit exasperating at the times. When I had it checked out I would be asked to change something real quick or I’d be asked to check it in so that a team member could modify something. I needed to let the Entryway go, it wasn’t my baby anymore. Realizing this made development much more enjoyable.
Working on a team we all needed to talk to each other, to keep each other apprised of what we are doing, where we are going and what we thought could make this game better. We also kept each other motivated, bounced ideas off of one and other, spent time brainstorming as a group and had a bit of fun together. We learned how to work together and create something amazing based around a common vision.